这个算是笔记整理,留着备忘!!!
基础的CSS单位
- % :百分比
- in :寸
- cm :厘米
- mm :毫米
- pt :大约1/72寸
- pc :大约6pt,1/6寸
- px :屏幕的一个像素点
- em :被定义为相对于当前对象内文本的字体大小
- ex :为小写字母x的高度,通常相对于字体大小的一半
CSS3引入的新单位
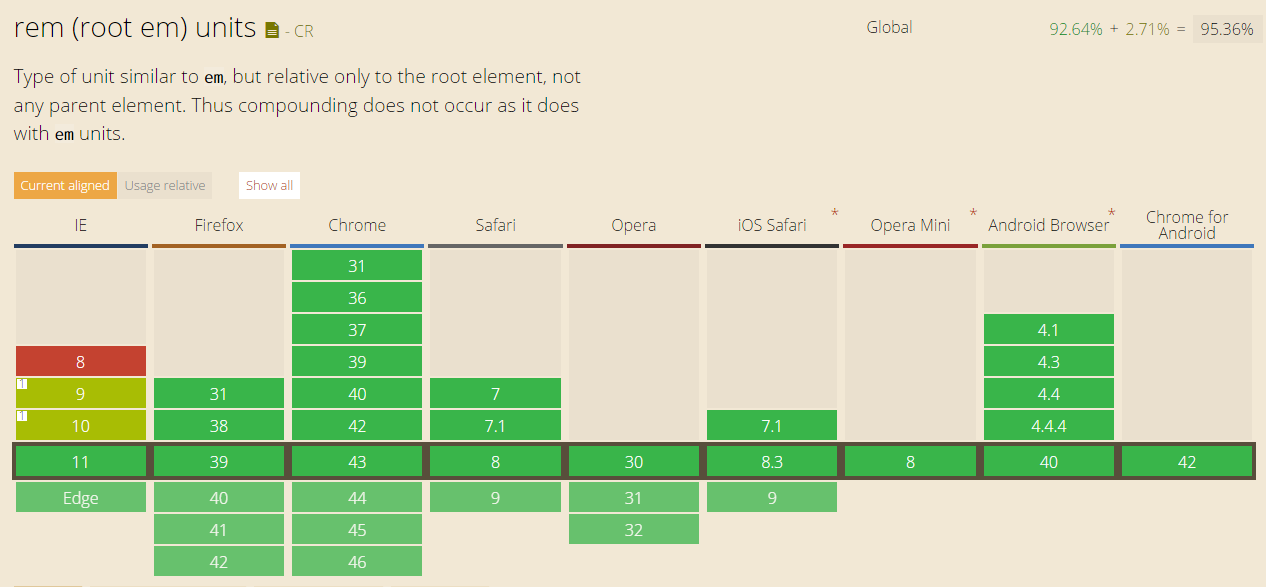
- rem:被定义为相对于根元素(html元素)内文本的字体大小
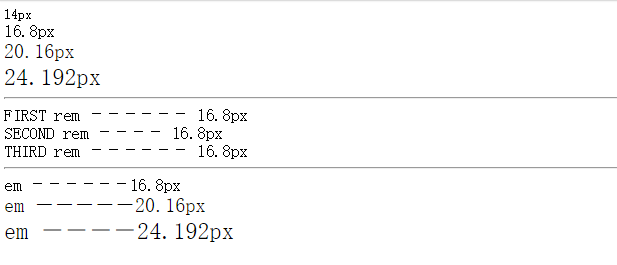
例子:px、em、rem
具体请看:http://codepen.io/anon/pen/QbmQQe
<!--html代码-->
<div class="px1">14px</div>
<div class="px2">16.8px</div>
<div class="px3">20.16px</div>
<div class="px4">24.192px</div>
<hr/>
<div class="rem">FIRST rem ------ <span class="px2">16.8px</span>
<div class="rem">SECOND rem ---- <span class="px2">16.8px</span>
<div class="rem">THIRD rem ------ <span class="px2">16.8px</span></div>
</div>
</div>
<hr/>
<div class="em">em ------<span class="px2">16.8px</span>
<div class="em">em -----<span class="px3">20.16px</span>
<div class="em">em ----<span class="px4">24.192px</span></div>
</div>
</div>
/*CSS代码*/
html,body {
font-size: 14px;
}
.rem {
font-size: 1.2rem;
}
.em {
font-size: 1.2em;
}
.px1 {
font-size: 14px;
}
.px2 {
font-size: 16.8px;
}
.px3 {
font-size: 20.16px;
}
.px4 {
font-size: 24.192px;
}

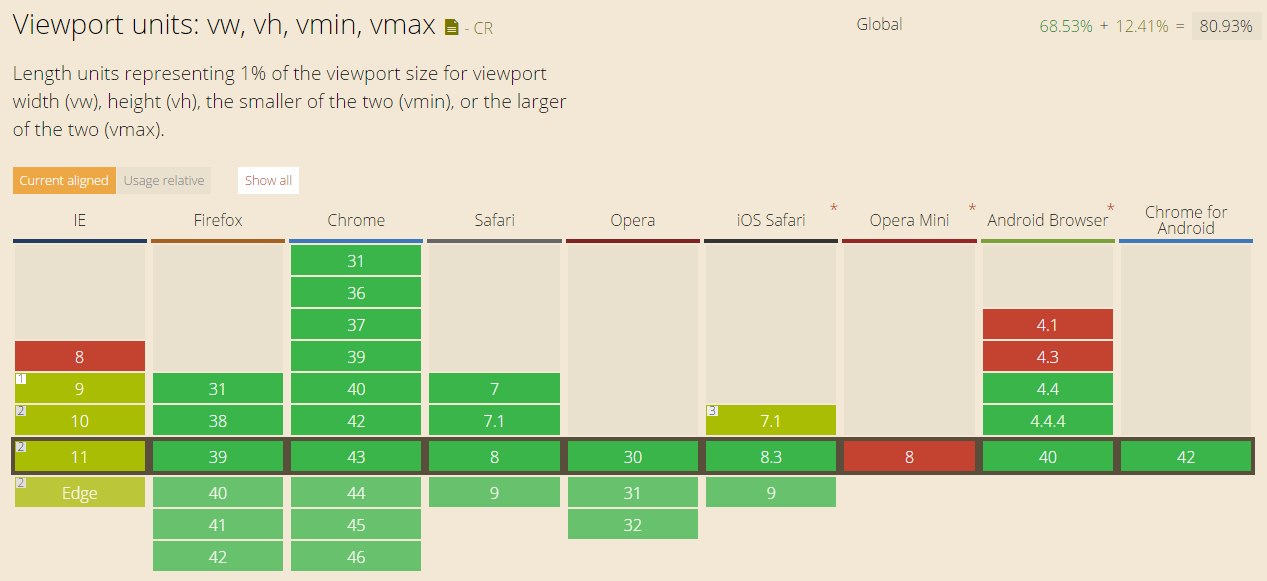
- vh , vw: css宽度是相对于包含它的最近的父元素的宽度。如果想用视口的宽度和高度,就使用vh和vw。1vh等于1/100的视口的高度,1vw等于1/100的视口的宽度。
- vmin, vmax: vmin和vmax关于视口高度和宽度两者的最小或者最大值。
ex,ch:
基于字体的度量单位,依赖于设定的字体
ch通畅呗定义为数字0的宽度
ex定义为当前字体的小写x字母的高度或者1/2的1em。很多时候,它是字体的中间标志。
兼容性
测兼容性网站:http://caniuse.com/#feat=viewport-units


参考:
CSS3的REM设置字体大小 -- 里面对rem介绍的比较详细
理解css中的长度单位 -- 简单易懂
7个你可能不认识的CSS单位 -- 一篇翻译的文章
补番--百分比
2015/07/09
百分比和em一样,是相对单位,相对于父容器设置的属性值的百分比单位。
我个人注意的是:
1. 当一个元素的高度使用百分比值,如果其包含块没有明确的高度定义(也就是说,取决于内容高度),且这个元素不是绝对定位,则该百分比值等同于auto。auto是初始默认值,所以看起来就像是失效了。
如果元素是根元素(<html>;),它的包含块是视口(viewport)提供的初始包含块,出事包含块任何时候都被认为是有高度定义的,且等于视口高度。所以,<html>标签的高度定义百分比总是有效的,而如果你希望在<body>里也用高度百分比,就一定要先为<html>定义明确的高度。
margin和padding的百分比值一般是相对于元素的宽度的。不过可以通过设置writing-mode属性来改变这一特性。writing-mode属性的值有horizontal-tb,vertical-rl,vertical-lr,lr-tb,tb-rl。最后两个值只使用IE,第一个值是默认值,如果设置为第二、第三个值,则margin和padding的百分比是相对于高度的。