定义
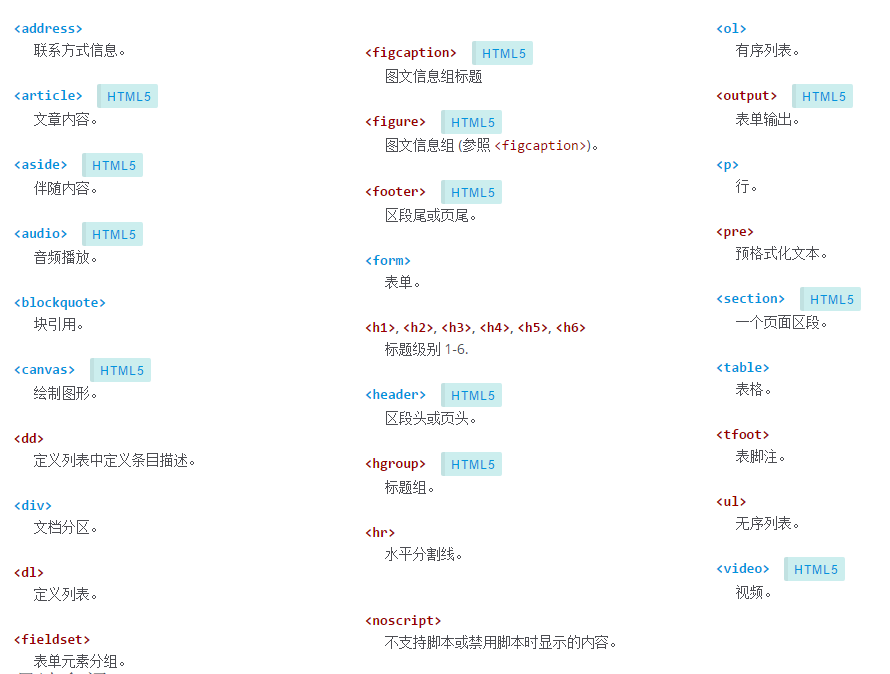
块元素
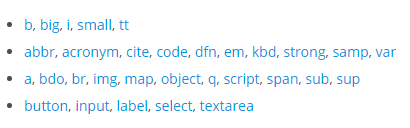
什么是块元素?块元素是diaplay属性值为block的元素。块元素会产生换行。行内元素
行内元素是display属性值为inline-block的元素。置换元素
置换元素是:一个内容不收CSS视觉格式化模型控制,CSS渲染模型并不考虑对此内容的渲染,且元素本身一般拥有固有尺寸(宽度,高度,宽高比)的元素。 (除置换元素之外的元素是非置换元素)
不是所有的行内元素都不能设置宽高的,行内置换元素是可以设置的,比如
img,input,button,select,textarea;而行内非置换元素是不可以设置的。
补充
块级元素:块级元素是那些视觉上会被格式化成块状的元素,通俗一点来说就是那些会换新行的元素。
display属性的:block,list-item,table,flex,grid值都可以将一个元素设置成块级元素。块级元素包含块元素
行内级元素:行内级元素是那些不会为自身内容形成新的块,而让内容分布在多行中的元素。
display属性的:inline,inline-table,inline-block,inline-flex,inline-grid值都可以将一个元素设置成行内级元素。行内级元素包含行内元素
强烈推荐大家看参考文献中的两篇文章,介绍的比较详细易懂